

















Code once, deploy on both iOS & Android.
Smooth animations & fast load times.
Save on development time and costs.
Pre-built components for a polished look.
Continuous updates and feature improvements.
Robust security and cloud-ready scalability.








Defining business goals, tech stack & features.
Wireframing, prototyping & user experience enhancement.
Agile development with React Native best practices.
Comprehensive testing for security & performance.
Smooth and secure launch on iOS & Android.
Regular updates & ongoing improvements.
Explore how our React Native solutions have helped businesses achieve digital success.
We provide React Native app development services across multiple industries, delivering high-performance solutions tailored to unique business needs.
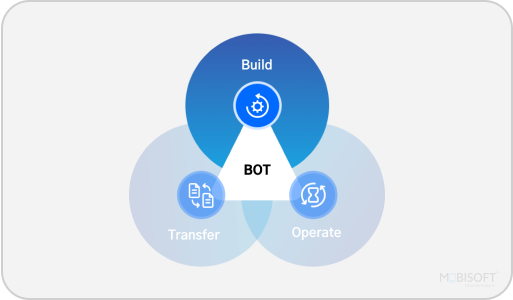
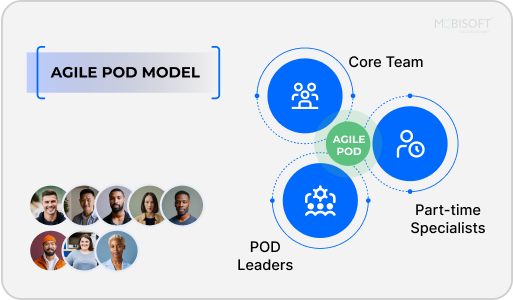
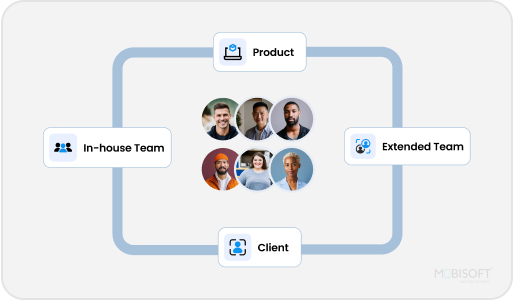
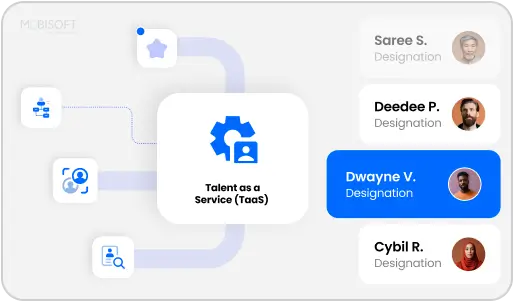
Choose the right collaboration model that aligns with your goals.

We build your react native app and smoothly transfer full control to your team.

A dedicated team of react native app developers focused on agile delivery.

Boost in-house capacity with our skilled react native app developers

Hire react native app developers on demand as per your requirements.
Partner with a leading React Native app development company to deliver seamless mobile experiences across iOS and Android.
Get a Free ConsultationBuild high-performance mobile apps for iOS and Android with a single codebase. As your React Native development partner, we deliver scalable and cost-effective apps with native-like speed and experience, faster than traditional development.
React Native continues to evolve as a top choice for mobile app development. Businesses prefer it for reduced time-to-market, lower costs, and strong performance.
Developers are using React Native with TypeScript, GraphQL, and AI to build intelligent, future-ready applications. Let’s explore some key questions.
It depends on the app’s features and integrations. A basic React Native app takes 3 to 4 months. Complex apps with APIs, real-time sync, or AI features may take 5 to 7 months. We follow an agile approach and keep you informed throughout.
Costs vary based on features, team size, and complexity. We offer transparent estimates with no hidden fees. Here’s a general range:
Yes. As a full-service React Native app development agency, we manage Play Store and App Store submissions. Our team handles assets, descriptions, and compliance for both platforms.
Yes. As your reliable react native app development company, we offer continuous support, updates, and bug fixes. Our team ensures the app remains compatible with OS updates and meets performance benchmarks.
Absolutely. We follow industry best practices for encryption, secure API use, and data protection. Our team performs regular security audits throughout the development cycle.
Yes. Our React Native app developers test compatibility with new Android and iOS versions. We also offer timely updates after major OS releases to ensure app stability.
Yes. We integrate tools like Firebase, Stripe, Twilio, and custom APIs. All integrations are tested for performance, security, and reliability. As your trusted react native mobile app development company, we analyze your requirements and ensure relevant third-party integrations.
Yes. We optimize React Native apps for Android tablets, iPads, and wearable devices. Each version is tailored for screen size and device functionality.
Yes. We recommend MVPs for startups and early-stage products. Launch fast, gather user feedback, and iterate. We then scale your app with advanced features.
We use React Native with TypeScript, Redux, Firebase, and other tools depending on your app's needs. Our developers follow best practices for scalable, maintainable code.
Want to know more about our React Native application development services? Let’s talk.
Stay updated on mobile app market trends and best practices.